Global snippet setting
April 10, 2023
ETC
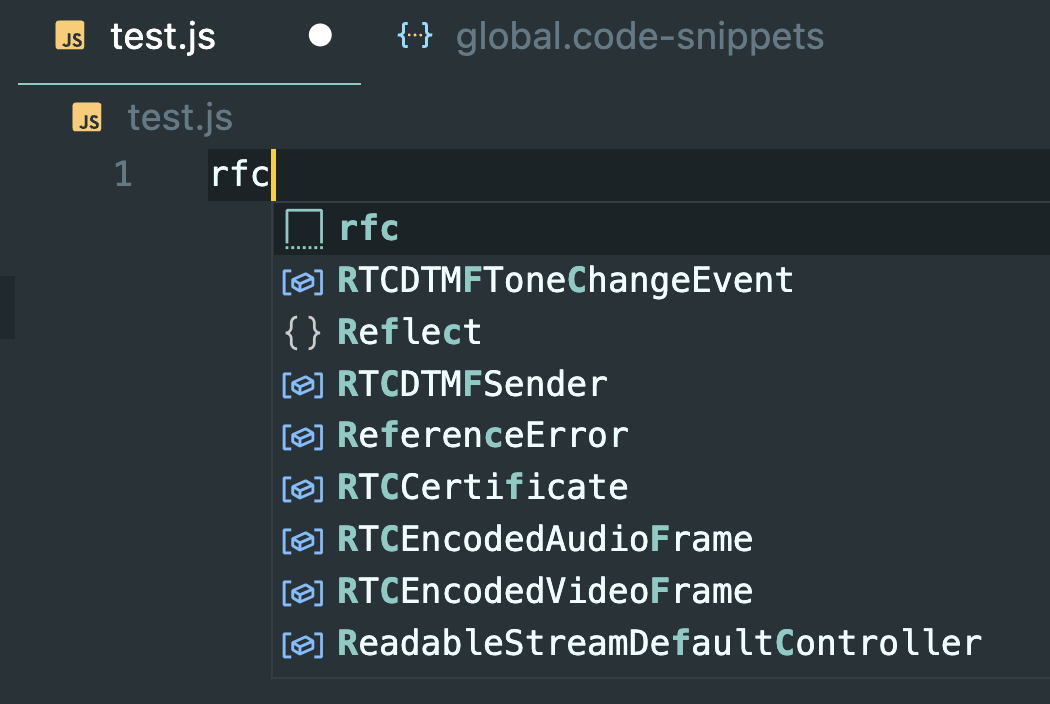
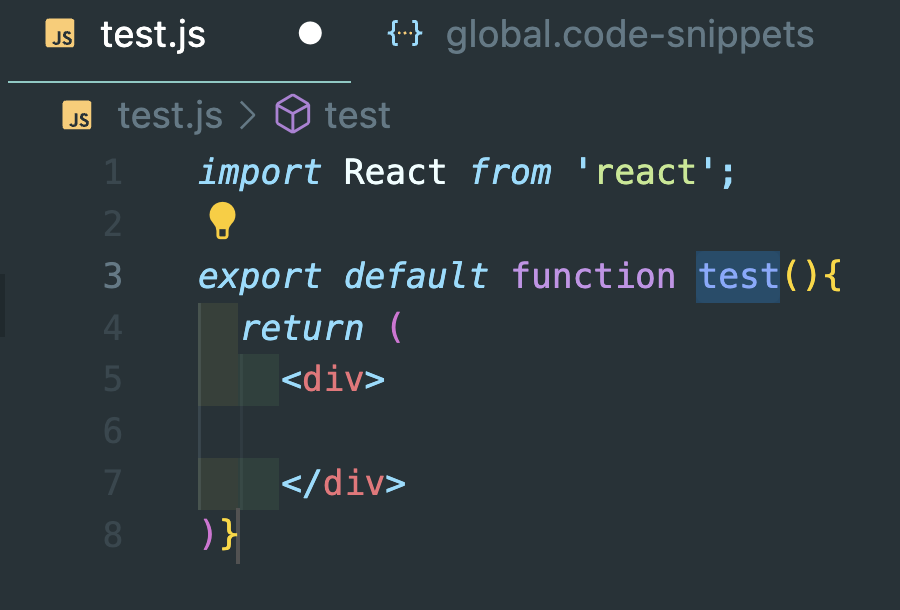
snippet으로 컴포넌트 등 자주 쓰는 코드 템플릿을 불러 올 수 있다. 가령 위와 같이 리액트 함수 컴포넌트를 만들 수 있는 단축 구문을
가령 위와 같이 리액트 함수 컴포넌트를 만들 수 있는 단축 구문을 rfc로 명명하여 snippets에 설정해 놓으면 파일명을 기반으로 빈 리액트 컴포넌트를 만들어 준다.
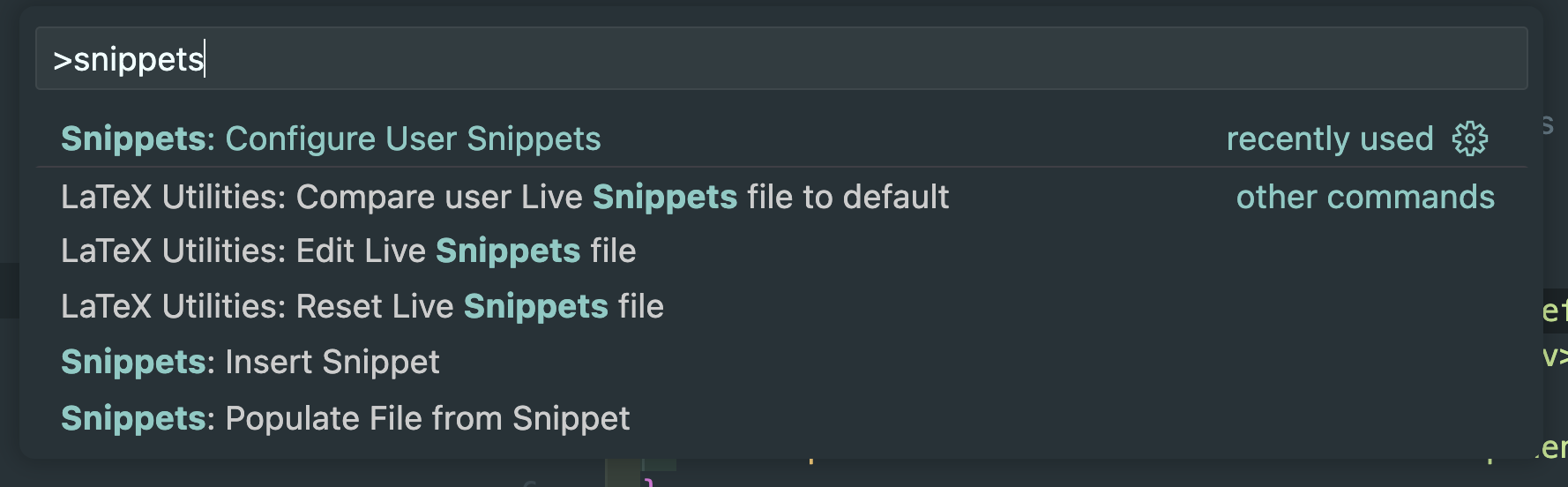
 사용법은 간단하다. vscode의 커맨트 팔레트에
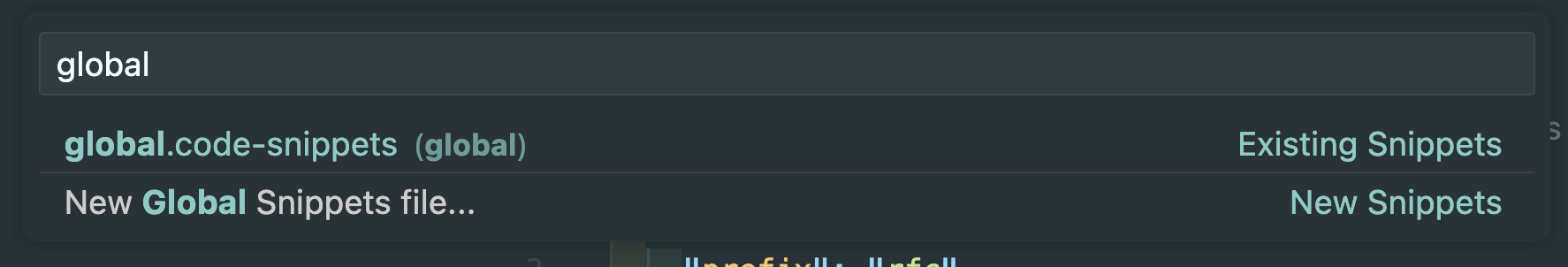
사용법은 간단하다. vscode의 커맨트 팔레트에 snippets로 들어와 global.code-snippets를 선택해 준다. 파일이 없으면 생성한다.

 그리고 아래의 코드를 파일에 써준다.
그리고 아래의 코드를 파일에 써준다.
{ "reactFunction": { "prefix": "rfc", "body": "import React from 'react';\n\nexport default function ${1:${TM_FILENAME_BASE}}(){\n\treturn (\n\t\t<div>\n\n\t\t</div>\n)}", "description": "Creates a React Function component" } }
이제 prefix의 값이 body를 작성하는 단축 구문이 된다.