Loading UI and Streaming
June 15, 2023
Nextjs
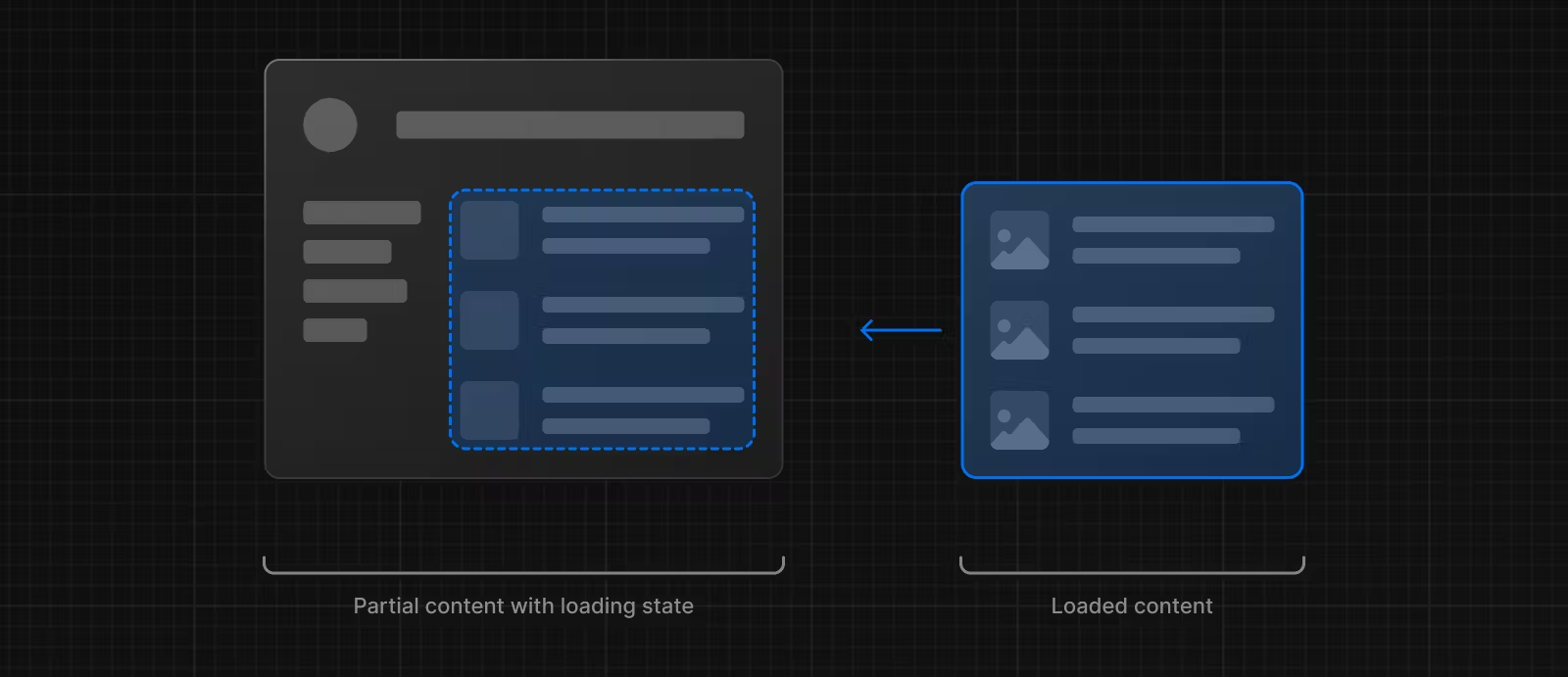
app 디렉토리의 loading.js는 컨텐츠가 로드 되는 동안 서버의 로딩 상태를 먼저 렌더링 하게 도와주기 때문에 매우 빠른 FCP를 달성하도록 도와준다.

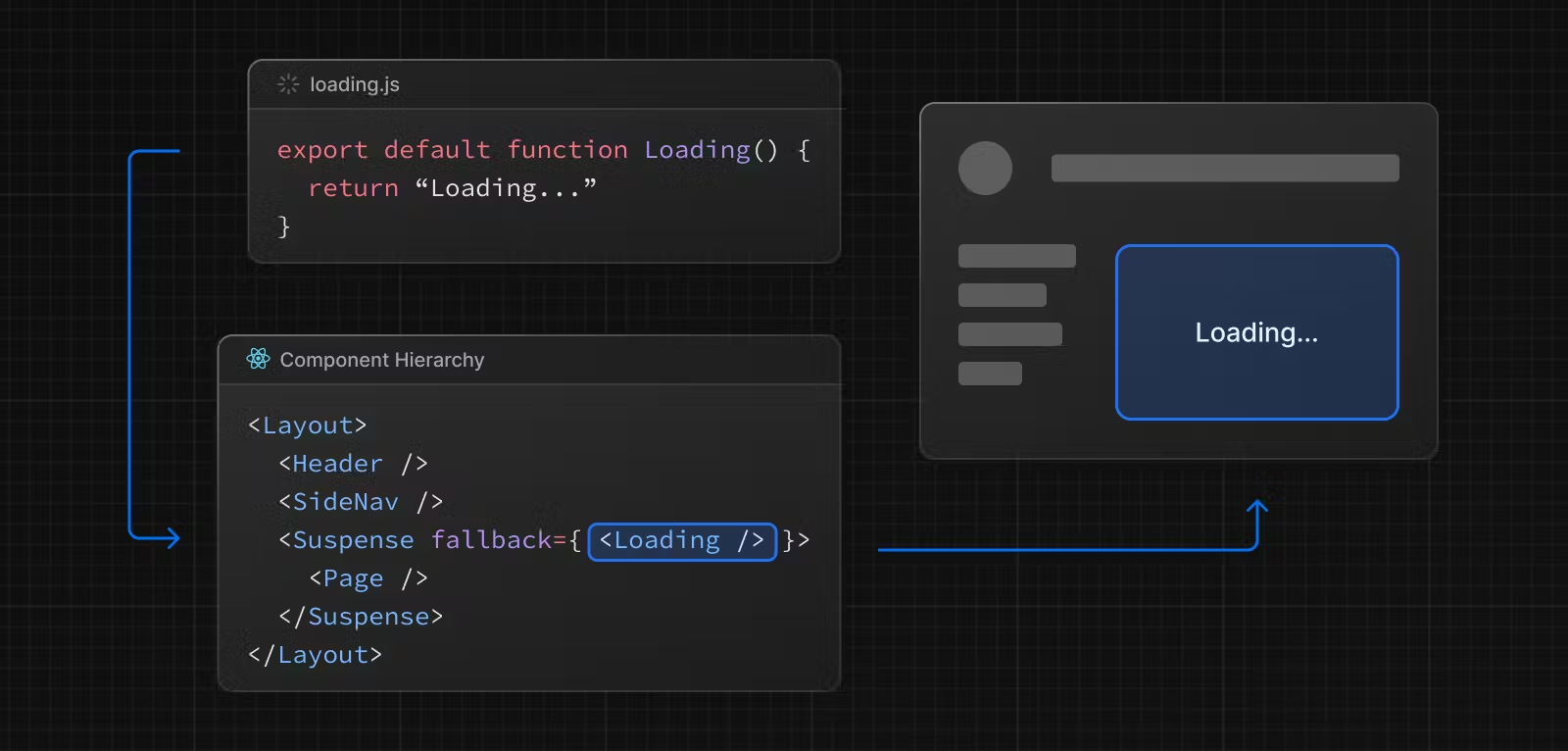
로딩 UI를 사용하려면 적용하려는 페이지에 loading.js를 만들고 리액트18의 <Suspense />에 fallback으로 넘겨주는 걸로 족하다.

Streaming with Suspense
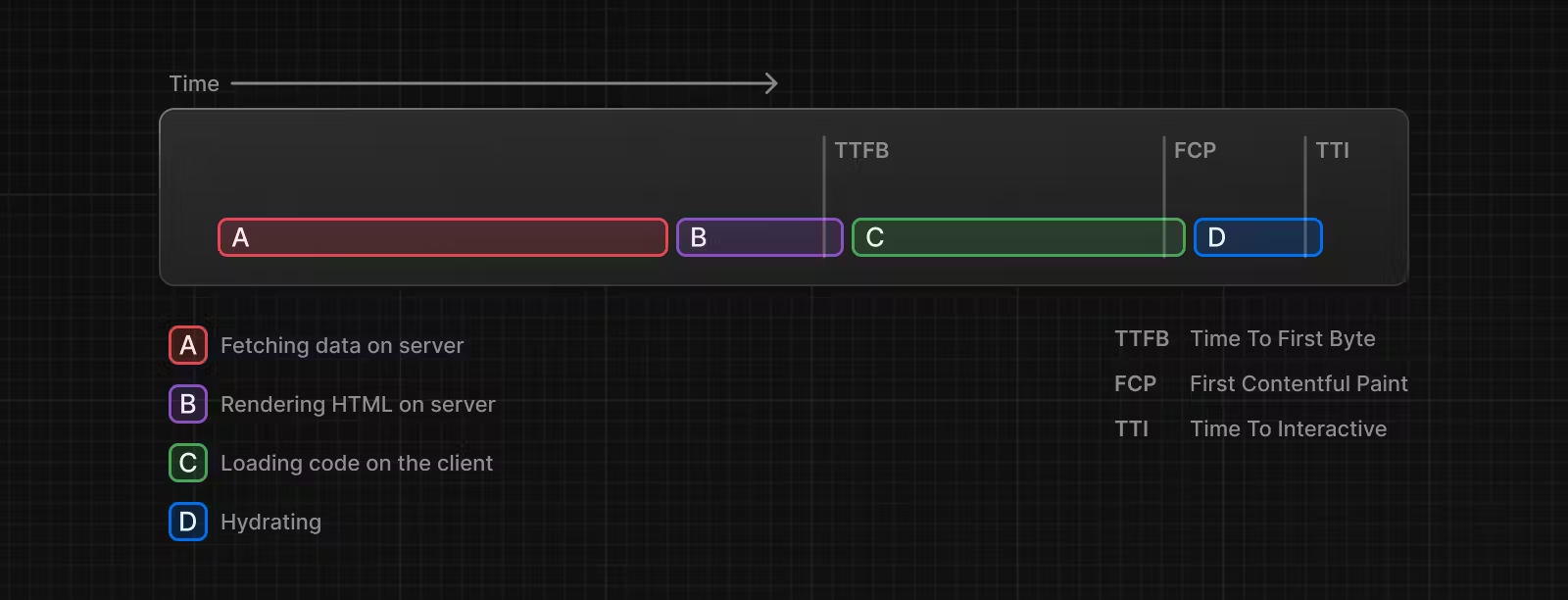
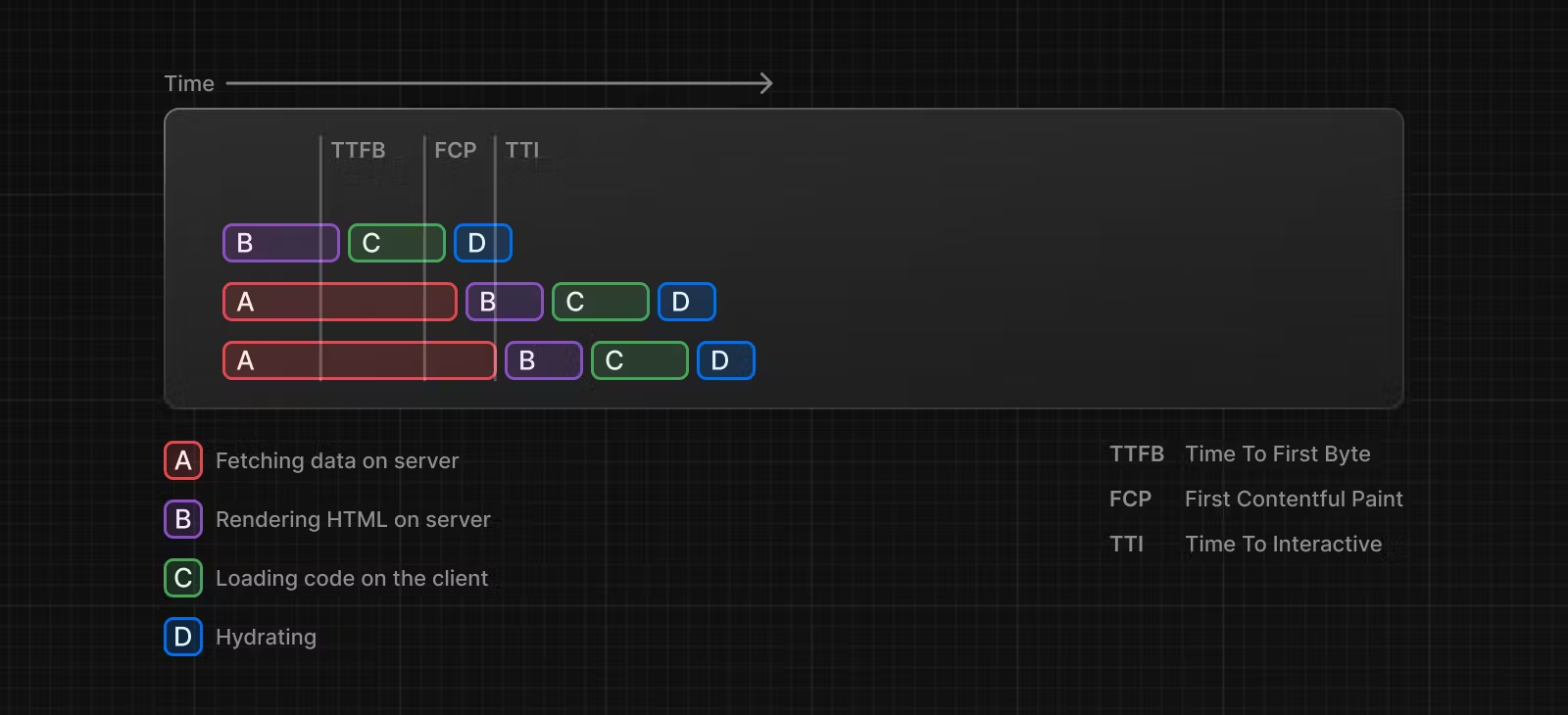
SSR은 아래의 단계적인 과정을 거쳐 렌더링 된다.
- 페이지에 필요한 모든 데이터를 서버로부터 받아옴.
- 서버는 페이지 표시를 위한 HTML을 파싱.
- 서버는 HTML, CSS, 그리고 JavaScript코드를 클라이언트에 전송.
- 클라이언트에서 HTML과 CSS를 이용해 비상호적인 요소들을 표시.
- 상호작용적인 유저 인터페이스에 hydration이 일어남.
 모든 단계들이 순차적으로 일어나기 떄문에 페이지 로딩이 길어질 수 있다.
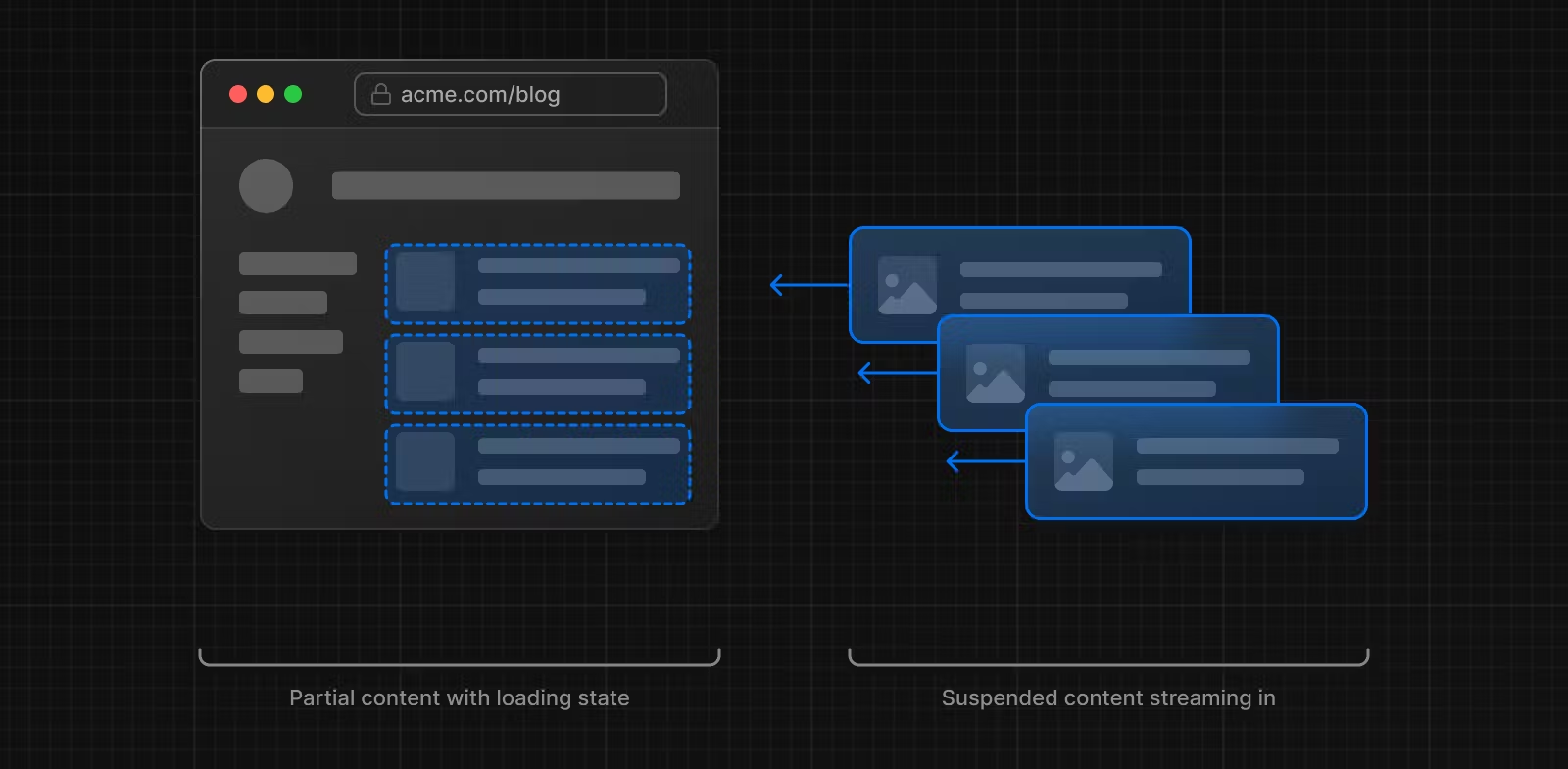
Streaming은 이런 하나의 과정을 여러개의 덩어리(chunk)로 쪼개서 병렬처리 할 수 있도록 도와준다. 이 기능은 페이지를 구분하여 데이터 패치를 기다리지않고 먼저 렌더링 가능한 부분을 표시할 수 있게 도와준다.
모든 단계들이 순차적으로 일어나기 떄문에 페이지 로딩이 길어질 수 있다.
Streaming은 이런 하나의 과정을 여러개의 덩어리(chunk)로 쪼개서 병렬처리 할 수 있도록 도와준다. 이 기능은 페이지를 구분하여 데이터 패치를 기다리지않고 먼저 렌더링 가능한 부분을 표시할 수 있게 도와준다.

이 기능을 사용하면 <Suspense/>의 데이터 패칭과 렌더링을 기다리지 않기 때문에(fallback으로 전달한 loading.js가 렌더링되므로) layout과 같이 서버 데이터에 의존하지 않는 정적인 정보를 즉각적으로 표시 할 수 있다. 즉 리액트 컴포넌트들의 데이터 패칭과 렌더링을 병렬 수행 할 수 있기 때문에, 전체적인 페이지 로드 시간을 줄이는 결과를 가져온다.

SEO
본질적으로 페이지는 서버에서 렌더링 되고 클라이언트에 전달되는데 이 과정에서 메타 데이터 생성은 Streaming이 완료될 때까지 기다리고, 그 후에 페이지 UI를 <head> 태그와 함께 클라이언트에 전송(Streaming)한다. 따라서 전송된 응답의 첫 부분에 <head>태그가 포함되고 SEO측면에서 SSR의 이점을 그대로 가지고 올 수 있다.