ToDoList
April 5, 2023
이 프로젝트는 학원에서 그룹 프로젝트 전 마지막 과제로 crud가 작동하는 todolist app을 과제로 줘서 firebase를 이용한 리액트 앱을 만들었다. todolist app은 토이프로젝트로 두어번 만들어본 경험이 있기 때문에 이번 프로젝트는 시간을 정하고 시간내에 만드는 것을 목표로 만들어보았다.

Stacks
React & typescript : 프로젝트 구성.
Redux : Client-side 전역 상태를 관리한다.
React-Query: Server-side 비동기 상태를 관리한다.
firebase: 서버 구축
프로젝트 구성
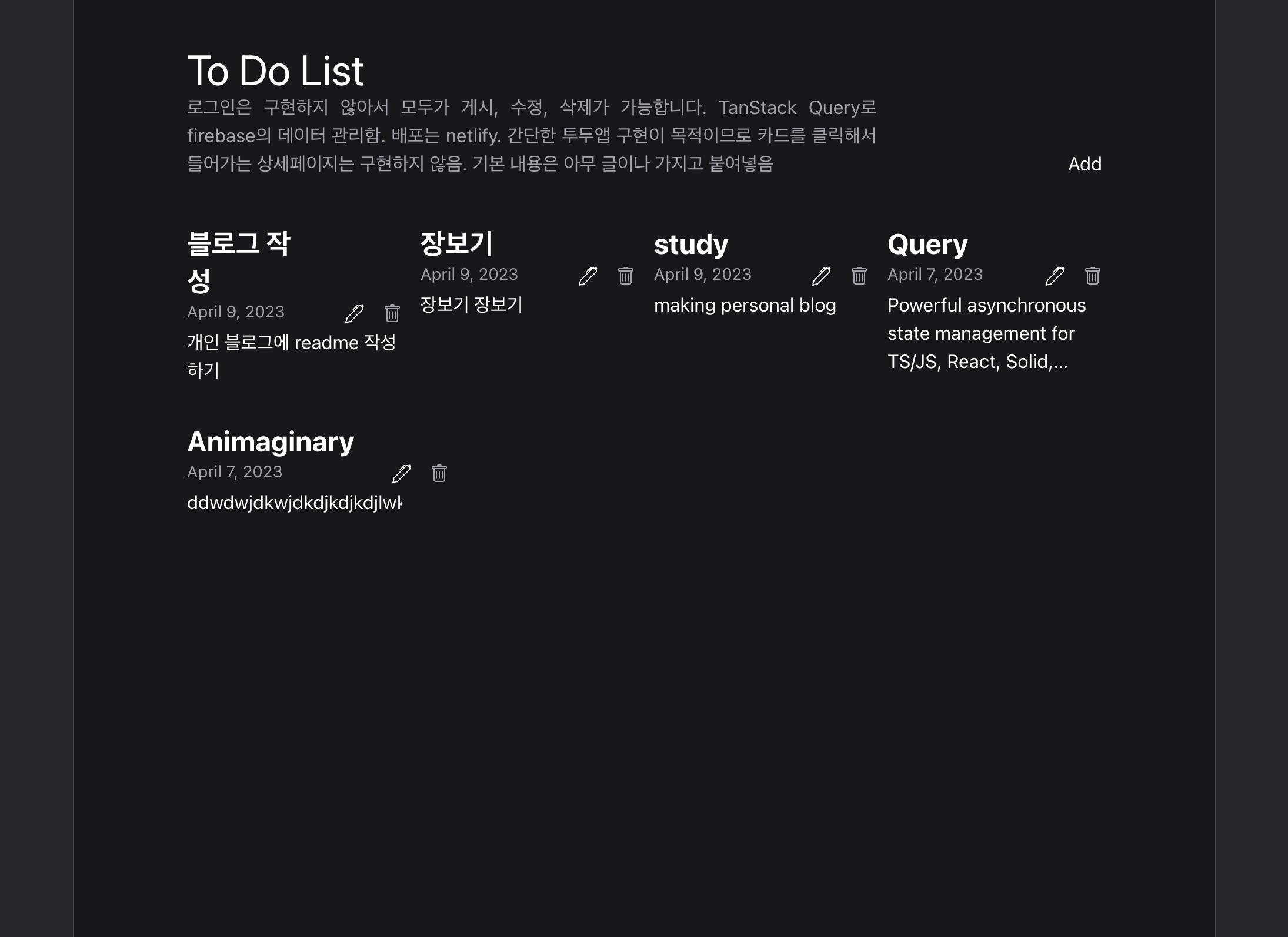
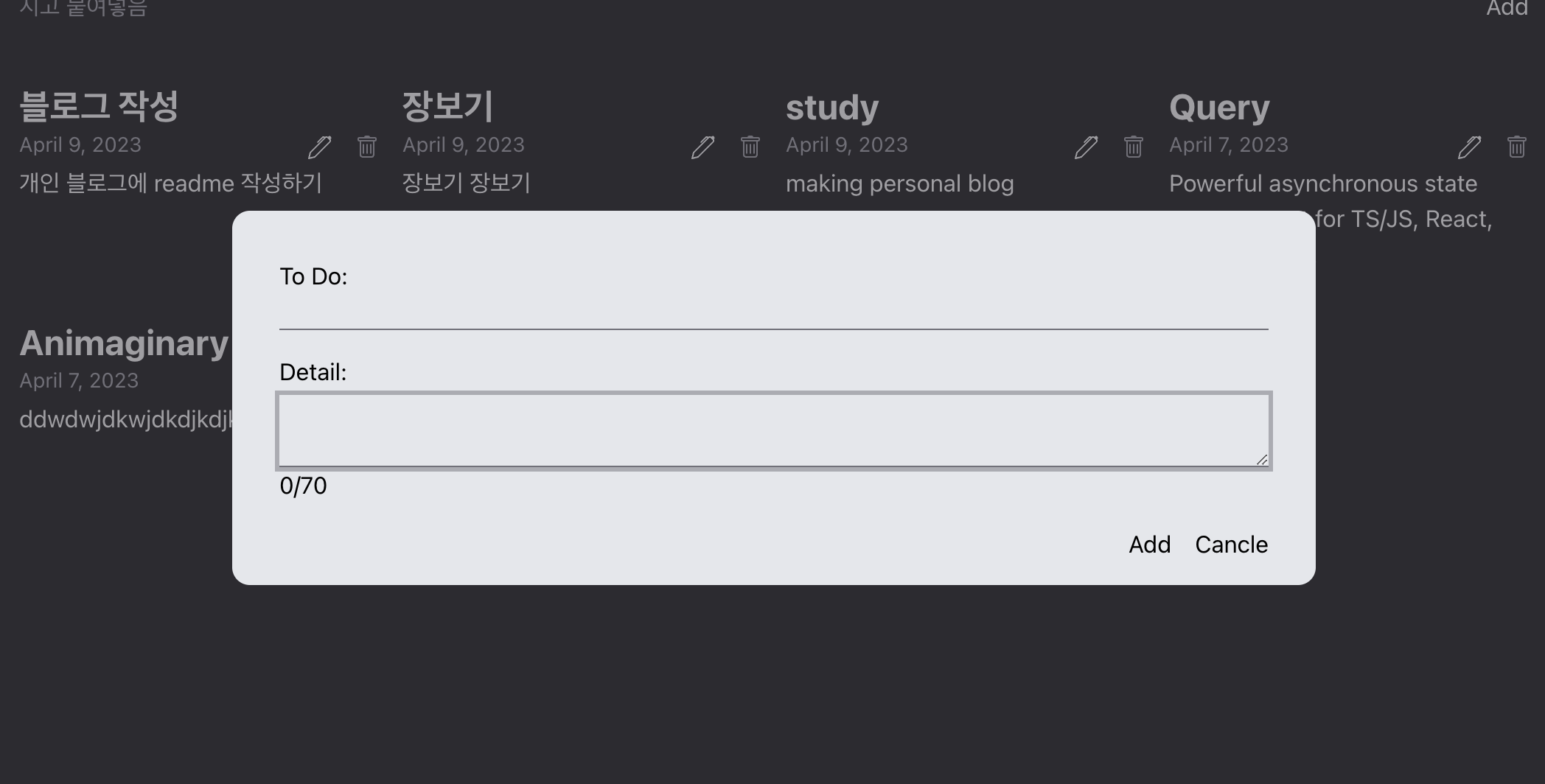
해당 프로젝트는 header를 포함한 페이지 하나에 리스트를 표시한다. 헤더안에는 Add 요소를 넣었으며 Add요소를 클릭하면 input컴포넌트가 모달로 표시된다.

모달에서 입력된 값은 firebase에 데이터로 추가된다.
주요기능
반응형 웹 디자인 : 반응형 디자인으로 구성된 블로그 프로젝트는 모바일, 태블릿, 데스크톱 등 다영한 디바이스에서 최적화된 사용자 경험을 제공하고자 노력하였다.
Client side 상태 관리를 위한 Redux 사용: 모달 창을 제어하기 위해 사용
비동기 상태 관리를 위한 React-query사용: 서버에 와의 통신에서 최신데이터를 관리하고 불필요한 데이터 요청을 막을 수 있다. 이번 프로젝트에서는 컴포넌트 간 데이터 동기화에 많은 이점을 보았다.
Details
프로젝트 구성
이번 앱을 만들 때, 요구사항이 몇가지 있었다.
- crud 작동
- redux 사용
- 외부 서버 사용
📦src ┣ 📂components ┃ ┣ 📜Button.tsx ┃ ┣ 📜ConfirmDelete.tsx ┃ ┣ 📜Header.tsx ┃ ┣ 📜Input.tsx ┃ ┣ 📜Modal.tsx ┃ ┣ 📜ToDoCard.tsx ┃ ┗ 📜ToDoList.tsx ┣ 📂hooks ┃ ┗ 📜useToDo.ts ┣ 📂redux ┃ ┣ 📂slices ┃ ┃ ┗ 📜modalSlice.ts ┃ ┗ 📜store.ts ┣ 📂utils ┃ ┗ 📜firebase.ts ┣ 📜App.css ┣ 📜App.test.tsx ┣ 📜App.tsx ┣ 📜MainPage.tsx ┣ 📜index.css ┗ 📜sindex.tsx
styling
Tailwindcss를 사용함. 디자인은 이전에 만든 블로그의 디자인을 참고하여 반응형 앱으로 만들었다.
상태 관리 툴
모달창을 제어하기 위해 redux를 이용했다. 모달창은 props에 children을 받아 해당 컴포넌트의 container 역할을 한다. 모달창에 prop로 전달되는 컴포넌트는 Input과 ConfirmDelete가 있다. 각 컴포넌트는 리스트에 요소를 추가하고 요소를 삭제할 때 확인을 받는 일을 한다.
firebase 서버
List는 firebase서버에서 관리된다.