Youtube Clone
April 5, 2023
유튜브 클론코딩은 토이 프로젝트를 제외하면 첫번째 리액트 프로젝트이다. 유튜브가 제공하는 api를 이용하여 유튜브 사이트의 데이터를 가지고 와 유튜브의 기능과 디자인을 클론했다. fetching 로직에 axios를 사용했다.

Stacks
React : 프로젝트 구성.
axios: data fetching
프로젝트 구성
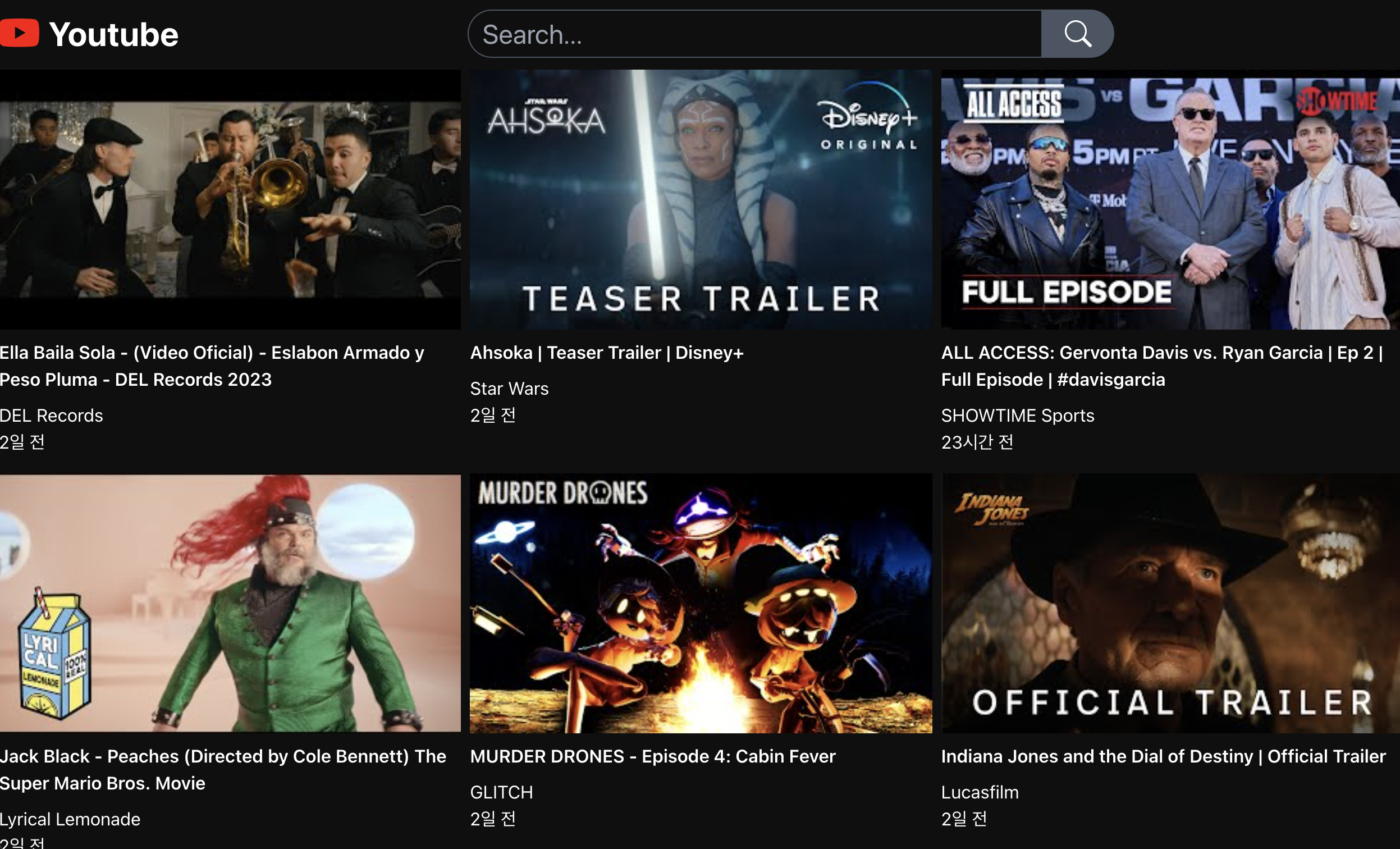
해당 프로젝트는 홈 역할을 하는 videospage 에서 비디오들을 표시하며, 검색어가 없는 경우 인기비디오 목록을, 검색어가 있는 경우는 검색어에 해당하는 비디오 목록을 보여준다. 검색어에 해당하는 비디오들은 video card컴포넌트에 썸네일, 제목, 게시자와 날짜정보를 담고있으며 유저는 비디오 카드를 클릭하여 상제 페이지에 접근할 수 있다. 상세페이지는 비디오의 상세정보와 연관 비디오를 표시한다.
Videos page
비디오 목록 표시
Details page
비디오, 비디오 정보, 연관비디오 표시
주요기능
반응형 웹 디자인 : 반응형 디자인으로 구성된 블로그 프로젝트는 모바일, 태블릿, 데스크톱 등 다영한 디바이스에서 최적화된 사용자 경험을 제공하고자 노력하였다.
Youtube api를 이용한 동기화: youtube사이트의 제공되는 데이터를 그대로 받아와 해당 프로젝트에서도 유튜브의 기능을 일부 구현함.
Details
프로젝트 구성
각 페이지를 먼저 구성하고 그에 필요한 요소들을 컴포넌트로 만들었으며 로직이 커지는 특정 페이지나 컴포넌트는 container를 구성하여 컨테이너에서 비지니스 로직을 처리하고 컴포넌트에서 렌더링을 하는 방식으로 만들었다.
📦Youtube ┣ 📂Components ┃ ┣ 📜VideoCard.jsx ┃ ┗ 📜YoutubeHeader.jsx ┣ 📂apis ┃ ┗ 📜youtubeApi.js ┣ 📂pages ┃ ┣ 📜Details.jsx ┃ ┣ 📜NotFound.jsx ┃ ┗ 📜Videos.jsx ┣ 📜AppYoutube.jsx ┣ 📜index.css ┣ 📜index.jsx ┗ 📜package-lock.json
styling
Tailwindcss를 이용했다. 자유도는 조금 떨어지지만 색감이나 화면과 컴포넌트 간 스케일을 조절하는데 많이 도움이 된다.
마치며
이번 프로젝트는 첫번째 웹 페이지 구현으로 그 기능이 많이 제한적이다. 하지만 리액트의 기본적인 기능을 익히는데 집중했으며 공개된 api를 이용해 봤다.